Crop Tool In Affinity Designer
Don't let the vector nature of Affinity Designer fool you — it can also handle raster image editing as well, and the available features are quite impressive for a vector-based application. One of the features is the Vector Crop Tool, which can be used crop an image in Affinity Designer with relative easy. In this tutorial I will be walking you through that process.
Cropping an image with Affinity Designer is simply a matter of using the Vector Crop Tool to manually adjust the crop of your image, then copy and pasting the cropped image as a new document. Then from there you can export it. Let's elaborate!
Crop An Image In Affinity Designer
To crop an image in Affinity Designer, grab the Vector Crop Tool, click on your image to select it, then manually drag the corners of the image inward until the crop is positioned to your preference.
Today's lesson will be an introduction to a really handy tool known as the Vector Crop Tool. It allows you to change the crop of virtually any object, whether it be a vector shape, a group of objects, a line of text, or even a raster image! This is something yet to be seen in any other vector application.
Watch the video tutorial below to see how you can use this tool to crop your image:
If you'd rather follow the written instructions then read on.
Step 1: Open Your Image
Before you can crop an image in Affinity Designer you first need an image to crop. So navigate to File > Open and locate your image on your hard drive to open it.

Step 2: Use The Vector Crop Tool
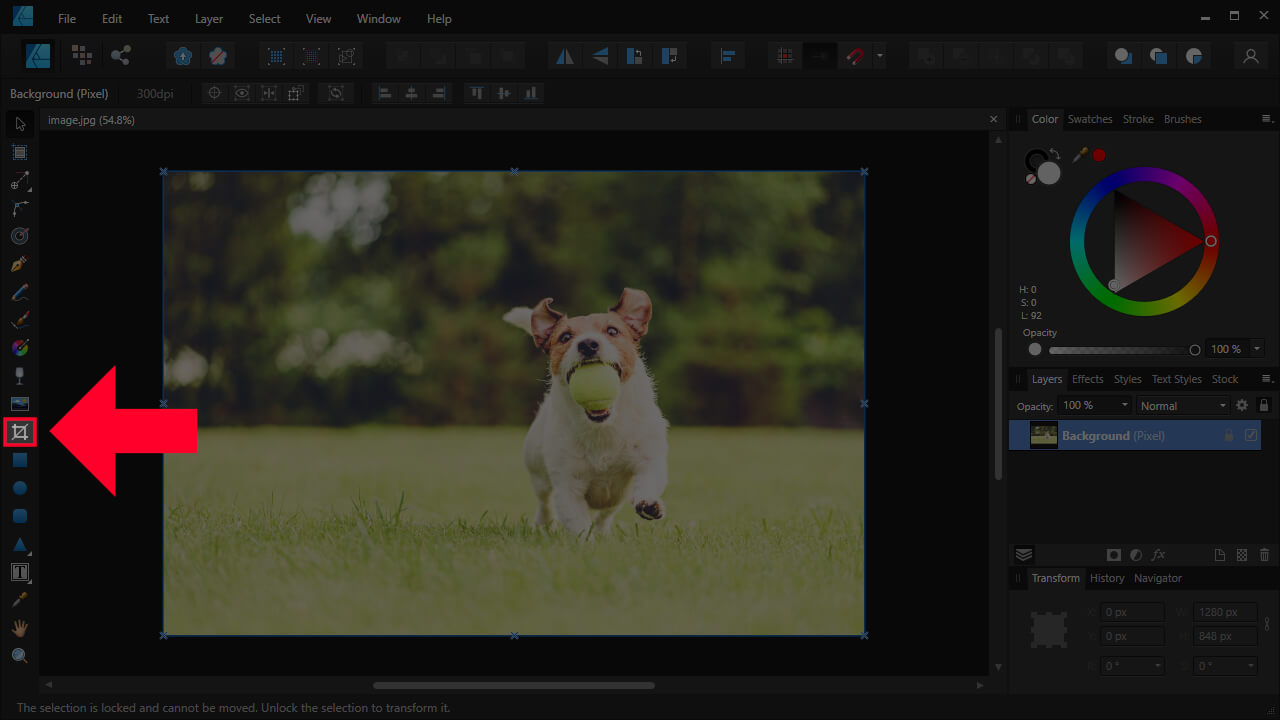
Locate the Vector Crop Tool in your toolbar. It should look sort of like a white box with a slash going through it:

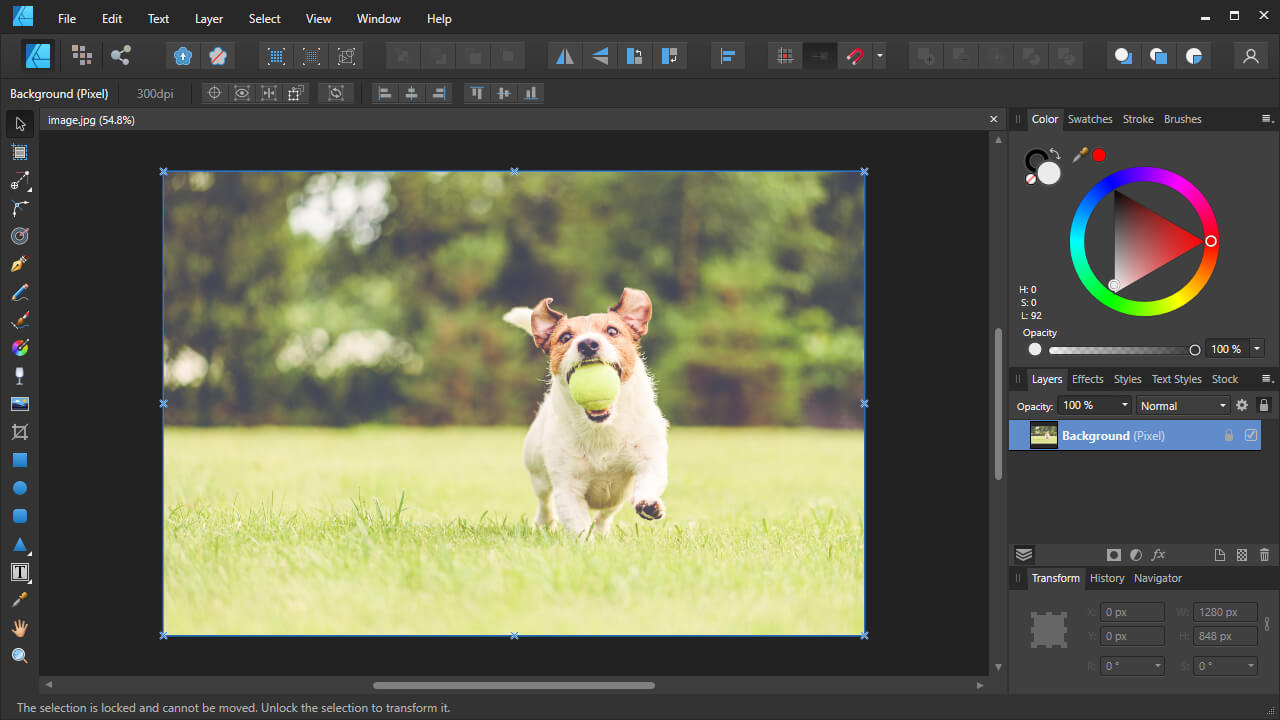
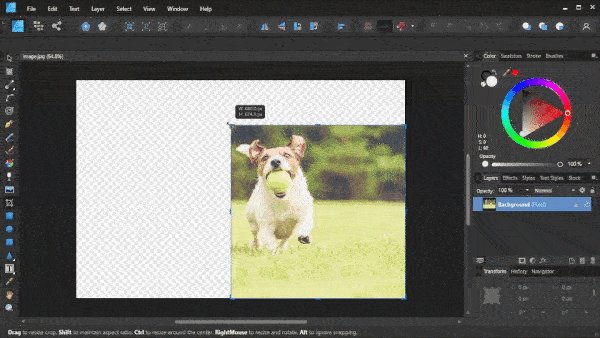
Click on your image with the Vector Crop Tool to select it. Once selected, you should notice little blue handles in the corners of your image, as well as the vertical and horizontal edges:

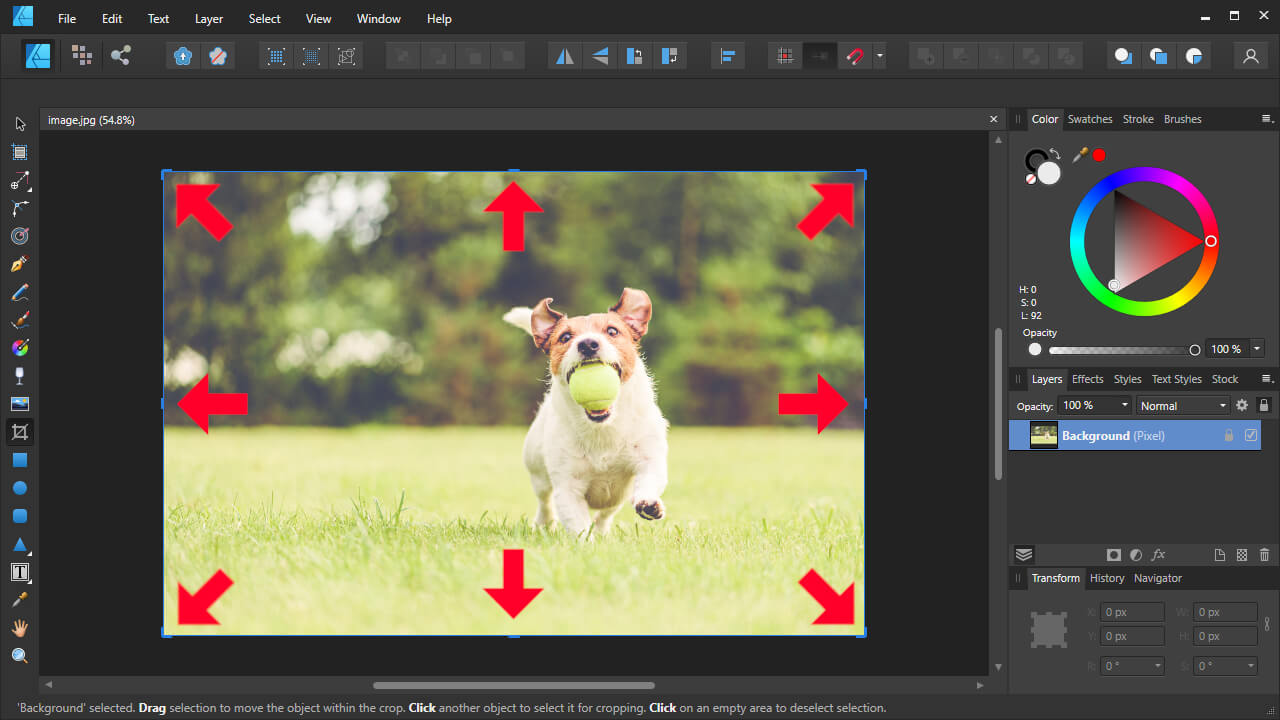
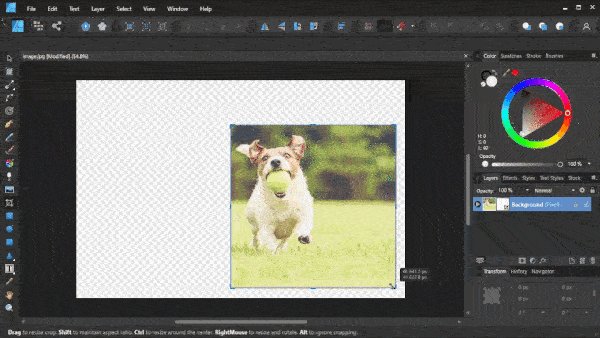
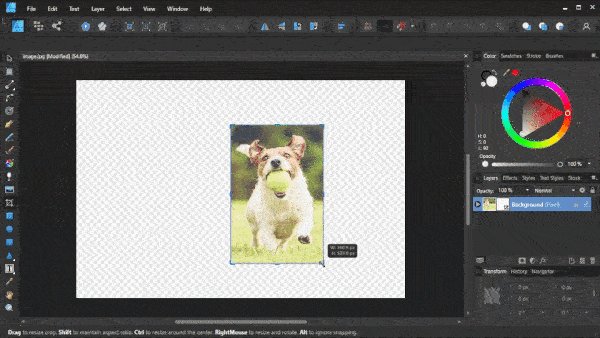
Simply click and drag on the handles to adjust the crop of your image:

You can hold Shift on your keyboard if you need to lock the proportions at any point.
Step 3: Export Your Image
Once you're happy with the crop of your image we can go ahead and save it.
To do this, first copy the image by selecting it (if it isn't selected already) and navigating to Edit > Copy. Then, paste is as a new image by navigating to File > New From Clipboard.
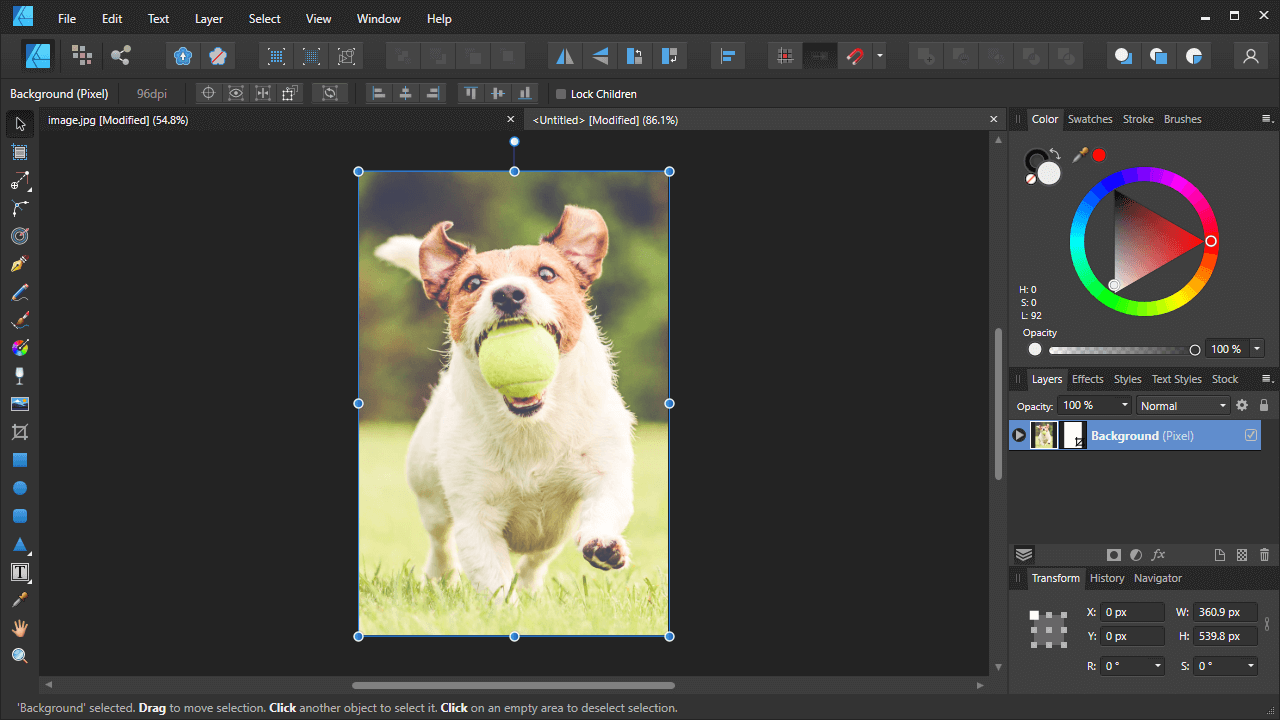
This will paste your cropped image as a new document:

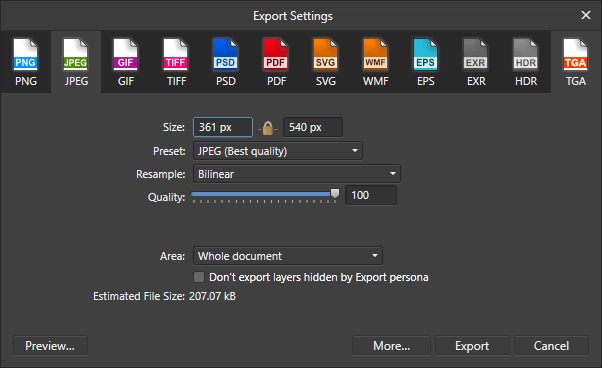
All you have to do now is export this new document. To do this, navigate to File > Export or press Control + Alt + Shift + S on your keyboard. This will bring up the export menu:

Choose the format you'd like to export your cropped image as, then click Export to choose a location on your hard drive to save it to.
If you're exporting an image (as opposed to a vector design) then it is recommended that you choose either PNG or JPG format as those are raster environments and as most suitable for images.
Your newly cropped image will now be ready for use!
Conclusion
Affinity Designer's Vector Crop Tool is an innovative feature for a vector design application, and I can think of numerous occasions where it could come in handy. Using this tool is much more convenient than using the Inkscape method to crop images, where you need to create a rectangle and use it as a clipping path. Not only that, but much like using a clipping path, the Vector Crop Tool is also non-destructive!
Try it out for yourself to see how handy this neat little feature is. If you have any questions, or if any part of this lesson was unclear, simply leave a comment below!

Become A Master of Affinity Designer!
Want to learn more about how Affinity Designer works? Check out my Affinity Designer Master Class – a comprehensive series of over 60 videos where I go over every tool, feature and function and explain what it is, how it works, and why it's useful.
Logos By Nick LLC is a participant in the Amazon Services LLC Associates Program, an affiliate advertising program designed to provide a means for sites to earn advertising fees by advertising and linking to Amazon.com. As an Amazon Associate I earn from qualifying purchases. Read affiliate disclosure here.
Crop Tool In Affinity Designer
Source: https://logosbynick.com/crop-an-image-in-affinity-designer/#:~:text=To%20crop%20an%20image%20in%20Affinity%20Designer%2C%20grab%20the%20Vector,is%20positioned%20to%20your%20preference.
Posted by: szabonece2002.blogspot.com

0 Response to "Crop Tool In Affinity Designer"
Post a Comment